最近、ノーコードアプリという言葉を聞いたことはありますか?
ノーコードアプリとはプログラムを組むことなく、アプリケーションをつくれるアプリケーションのことです。
本記事ではシンプルなノーコードアプリを実際に作成する手順をご紹介いたします。
目次
ノーコードとは
ノーコード(NoCode)とは「ソースコードを直接書かずにアプリやシステム、Webサイトなどのソフトウェアを開発できるサービス」を指します。
ソフトウェアの開発にはソースコードと呼ばれるプログラミング言語を用います。
これまではアプリやWebサイトを開発するにはプログラミングが必須であったため、開発をする際はエンジニアに依頼をする必要があり、多くのコストと時間がかかっていました。
しかし、ノーコードはソースコードを記述しなくても開発ができます。これにより、プログラミングについての知識がない総務部や製造部の方でも、Webサイトやアプリの開発ができるようになりました。
ノーコードのメリットやデメリットはこちら
ノーコードアプリを作成してみよう![前準備]
アプリ作成の前に以下は実施しておきましょう。
①アプリの画面イメージと操作イメージ
②表示するデータ
③入力するデータ
①はアプリでなにをしたいかに直結します、まずはアプリでどのような画面で
操作はなにかをイメージしましょう。
手書きのイメージでもいいですし、ExcelやPowerPointにイメージを記載してもいいです。
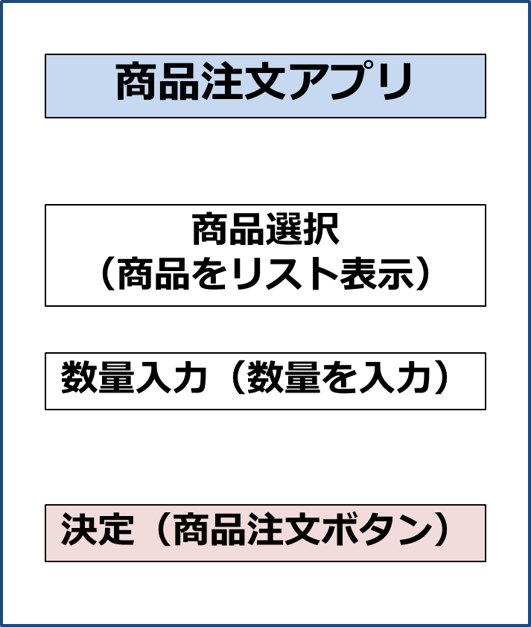
①の具体的な例です。 商品の注文アプリをイメージしています。

②はアプリでなにを表示する必要があるかを考えましょう。
時刻なのか、商品リストなのか、注意書きなのか など
こちらも手書きでリスト化してもいいですし、ExcelやPowerPointに
表示するリストを記載してもいいです
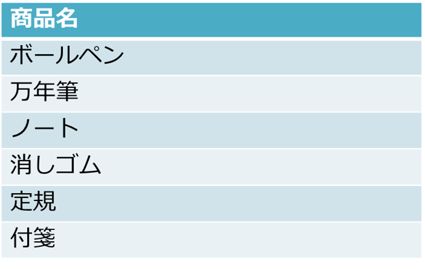
②の具体的な例です。 商品選択の内容をイメージしています。

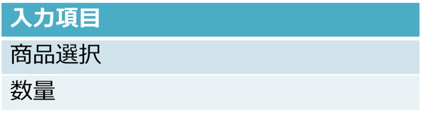
③はアプリでなにを入力させる必要があるかを考えましょう。
お客様名や住所、注文する製品名、個数など
こちらも手書きで入力する一覧を書き出してもいいですし、
ExcelやPowerPointに入力リストを記載してもいいです
③の具体的な例です。

アプリのイメージはできましたでしょうか? 続いてアプリを作成していきます。
おすすめのノーコード開発ツール
アプリ開発でおすすめのツールはClickとなります。

実際にアプリを開発して、理由としては以下です。
①日本語対応している
②マニュアルなしで直観的にアプリ画面やデータ保管テーブルを作成できる
③外部のテーブルと連携できる
特にうれしいのは②です、ノーコード開発ツールは多数ありますが、アプリで必要となる品目マスタデータや入力したトランザクションデータの管理を直観的に設定できます。
ClickのサイトでIDを登録しログオンしてみましょう。
ノーコードアプリを作成してみよう!
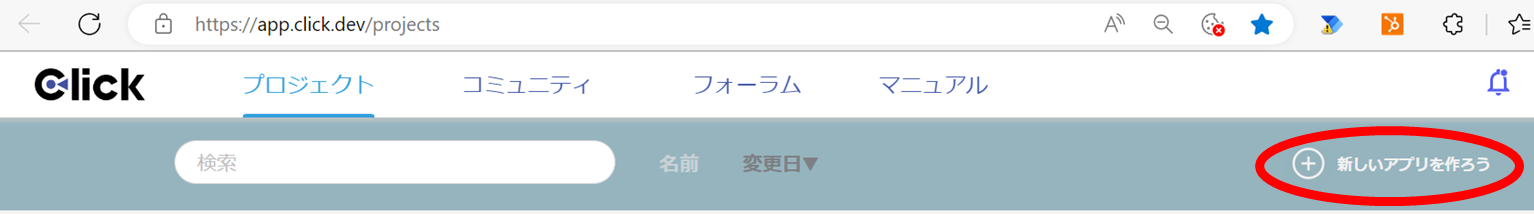
①Clickのサイトにログオンし、「新しいアプリを作ろう」をクリックしましょう。

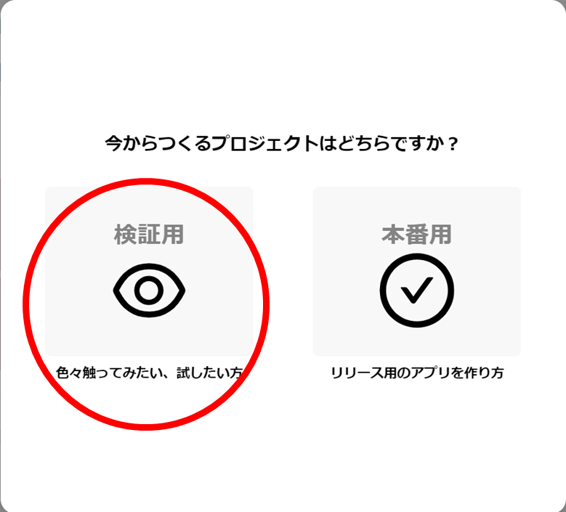
②まずは検証用でスマホ向けアプリを作成してみましょう。

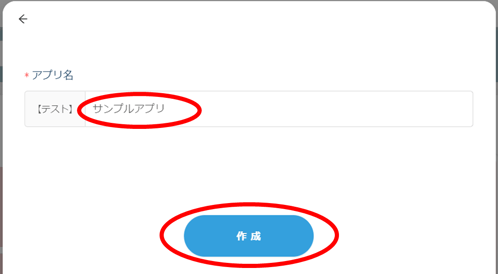
③アプリ名を入力し、「作成」ボタンを押しましょう。

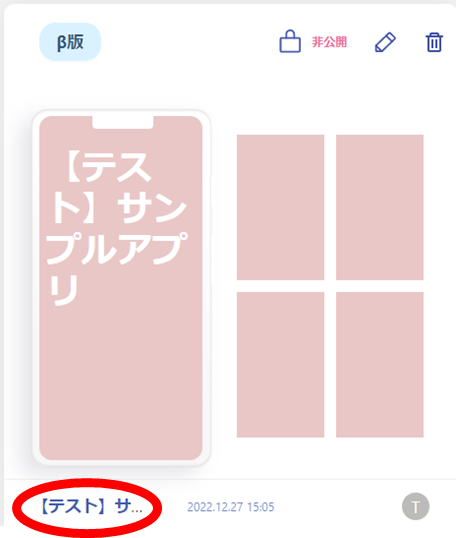
④箱が容易されましたので、開いてみましょう。

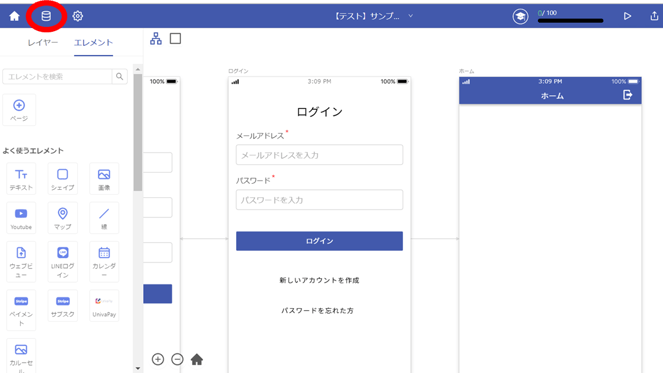
⑤アプリ作成画面となります、左上の円柱ボタンを押して、アプリデータを登録していきましょう。

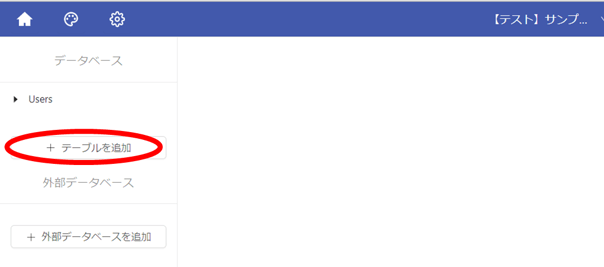
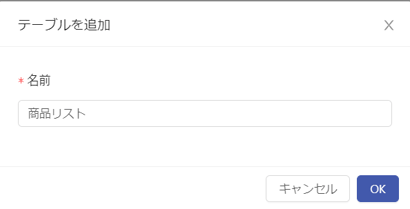
⑥テーブルを追加ボタンを押して、「商品リスト」テーブルを登録してみましょう。


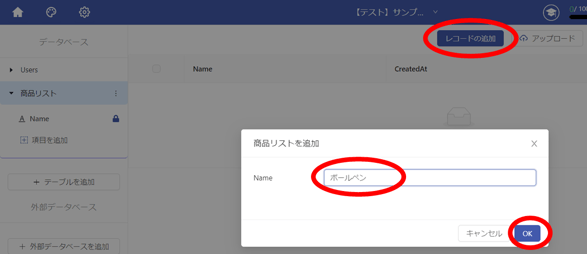
⑦商品リストテーブルに商品を追加していきましょう。


⑧注文データを保管するテーブルもつくりましょう。
商品リストテーブルと同じく、テーブルを追加をクリックし、「商品リスト」という
名前で登録します。
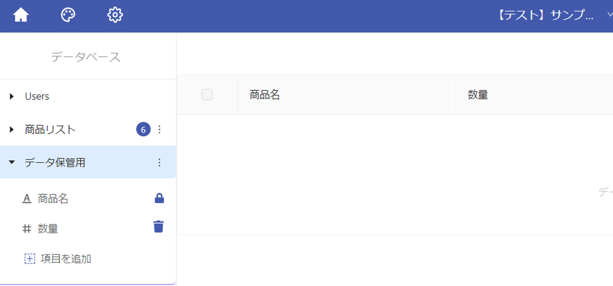
項目名を「name」から「商品名」に変更し、項目を追加で「数量」項目を追加します。

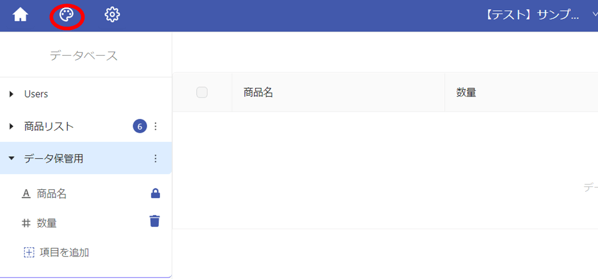
⑨左上のパレットボタンを押して画面作成に戻りましょう。

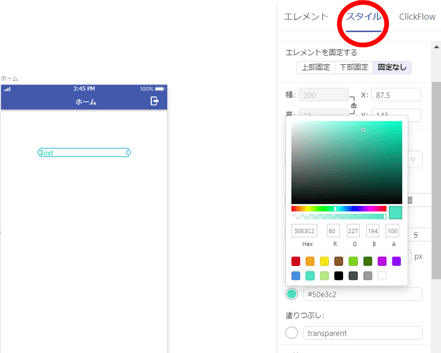
⑩左側にあるツール一覧から「テキスト」を右側のキャンパス(ホーム)にドラッグ&ドロップしてみましょう。

⑪右側の「スタイル」で文字のサイズや色、塗りつぶしなどを設定できます。

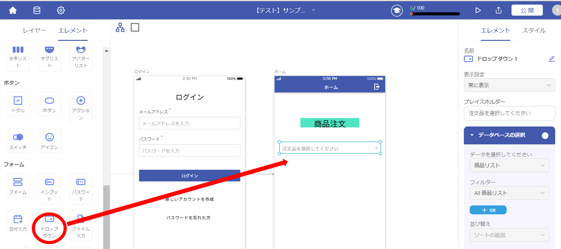
⑫同様にツールにある「ドロップダウン」をドラッグ&ドロップで持ってきます。
データベースの選択でさきほど登録した「商品リスト」を選択します。

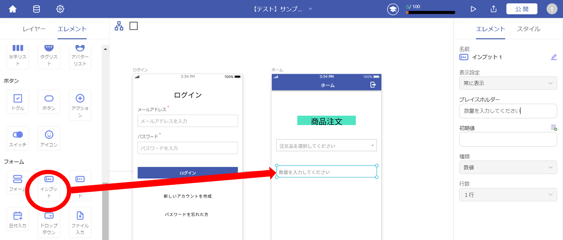
⑬同様にツールにある「インプット」をドラッグ&ドロップで持ってきます。
種類は「数値」に変更しておきます。

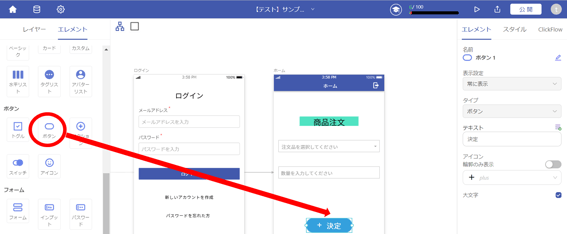
⑭同様にツールにある「ボタン」をドラッグ&ドロップで持ってきます。
テキスト名などは変更できます。

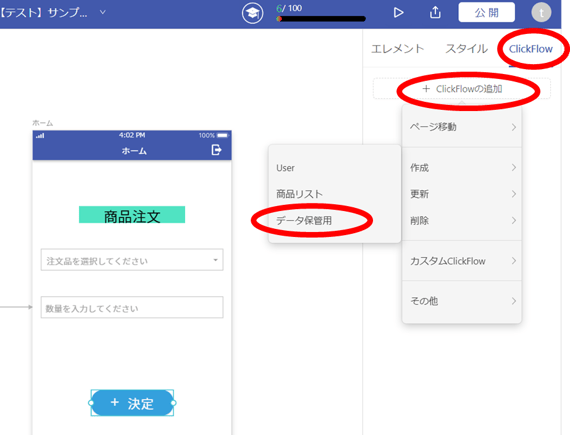
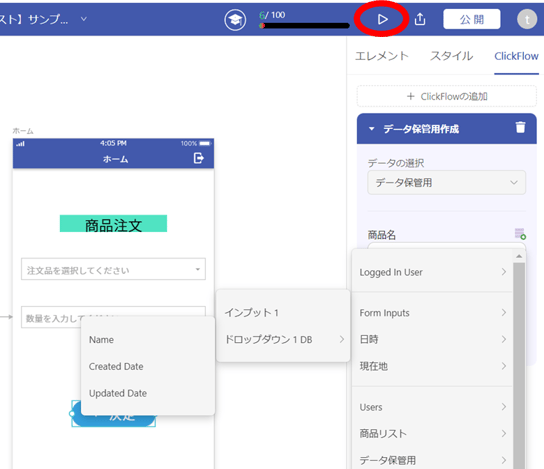
⑮最後に決定ボタンを押したときの動作を設定します。右上の「Clickflow」を押します。
Clickflowの追加を押して、作成-> データ保管用 を選択します。

データ保管用をクリックし、商品名右の円柱ボタンを押して、紐づけるテーブル項目を選びます。
商品名:Form inputs -> ドロップダウン1DB -> Name
数量:Form inputs -> インプット1
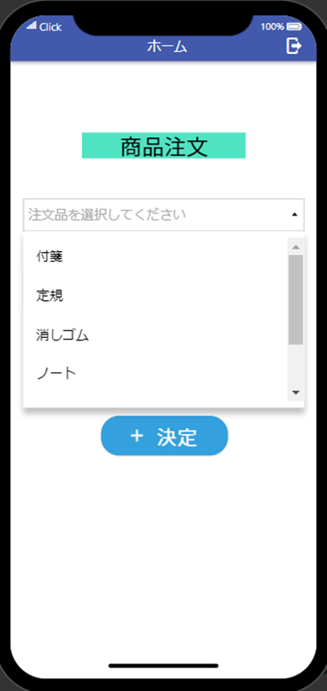
⑮アプリを動かしてみましょう。
右上の三角形ボタンを押してみましょう。

⑯ログイン画面が表示されますので、ユーザーを登録します。
ログインできると作成したアプリが使用できます。

⑰注文した情報はテーブル「データ保管用」に記録されていますので、確認してみてください。
※データはCSV形式でダウンロード可能です

まとめ

本記事では簡単なノーコードアプリの作成手順をご紹介いたしました。
次回はアプリ作成ツールの便利な機能や使い方について、ご紹介したいとおもいます。
ノーコードアプリを活用することにより、いままで進めることができなかったデジタル化の一歩を踏み出すことができるようになります。
弊社では既存業務の効率化/デジタル化を検討されている方へのノーコードアプリ開発の検討や導入に関する伴走サービスをご提供しております。
このようなお悩み・ご要望をお持ちのお客様はぜひ弊社へお問い合わせください
・ノーコードアプリ開発の詳細を知りたい。
・紙やエクセルで運用している業務をデジタル化したい。
・自社でノーコードアプリの開発ができるようになりたい。
・具体的なノーコードアプリの事例を紹介してほしい。
・デジタル化の小さな成功体験をしてみたい。
DXやデジタルに関する補助金/節税対策ご一緒サービスはこちら
.png?width=400&height=100&name=%E3%83%87%E3%82%B8%E9%9D%A9%E3%81%94%E4%B8%80%E7%B7%92%E3%82%B5%E3%83%BC%E3%83%93%E3%82%B9%20(2).png)