HubSpotを購入したけど、ランディングページの公開までの手順がわからない・・・そんなお悩みないでしょうか?
今回はHubSpotのランディングページの公開までの手順についてご紹介します。
この記事を読んでいただくと、HubSpotのランディングページの公開までの道筋が明らかになります。
ぜひ最後まで読んでみてください!
目次
コンテンツの作成
まずはランディングページを作成していきます。
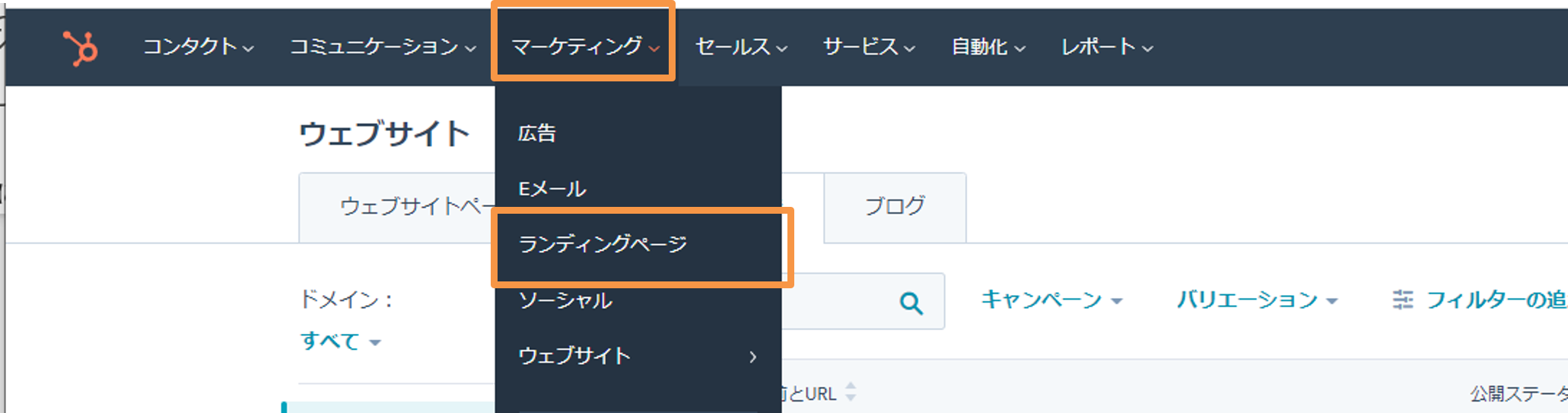
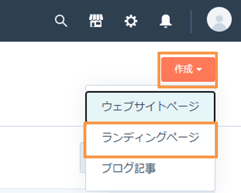
マーケティングのランディングページを選択してください。

作成からランディングページを選択します。

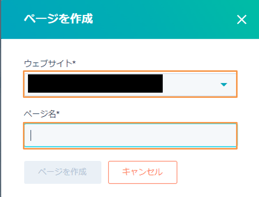
ランディングページのページ名を入力します。あとから設定で変更可能です。

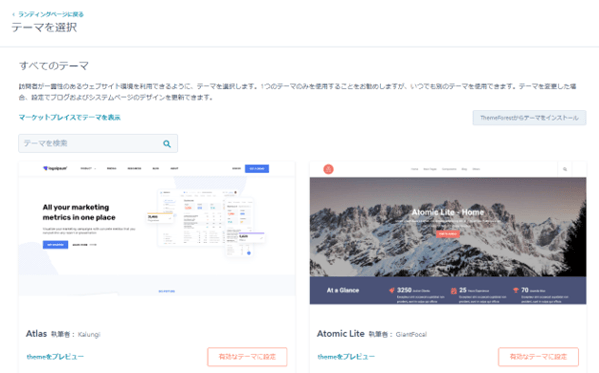
続いてテーマを設定していきます。
マーケットプレイスで任意のテーマを選択します。
テーマは無料/有料どちらもあります。

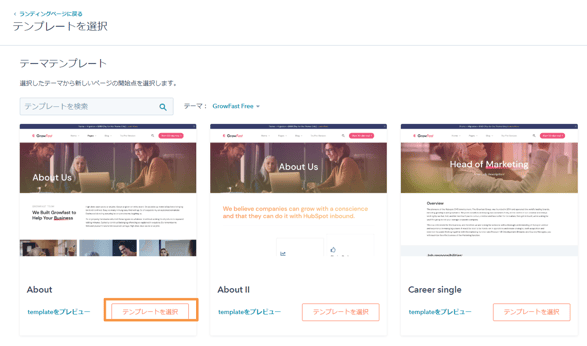
選択したテーマについて、テンプレートを選択します。

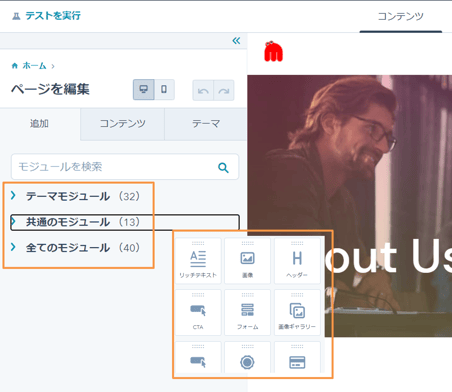
テーマを選択すると、コンテンツ作成の編集画面が表示されます。
編集画面の左側にモジュールが用意されています。
モジュールは大きく分けて3種類あります。
・テーマモジュール
- 選択したテーマに標準的に準備されているモジュールです。
・共通モジュール
- 選択したテーマ関係なく使えるモジュールです。
・全てのモジュール
-

ページの設定
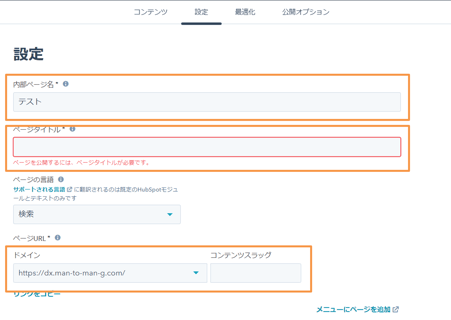
設定タブで下記が設定できます。
・内部ページ名
- HubSpot内で扱うページの名前です。検索結果で表示されるページ名は、「ページタイトル」が表示されます。
・ページタイトル
- Googleなどで検索したときに表示されるページのタイトルです。
・ページURL:ドメイン
- 該当ページのドメインです。
・ページURL:コンテンツスラッグ
- ドメインは以下のページの場所を表すものです。サブディレクトリと同じ意味合いです。
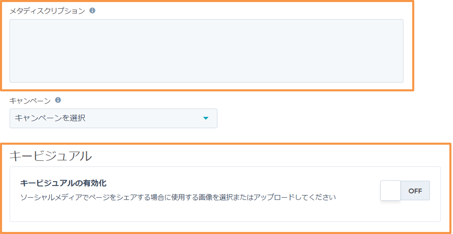
・メタディスクリプション
- Googleなどで検索したときに表示されるページタイトルの下に表示される説明書きです。
・キービジュアル
- SNSでページをシェアしたときに表示されるイメージ画像です。
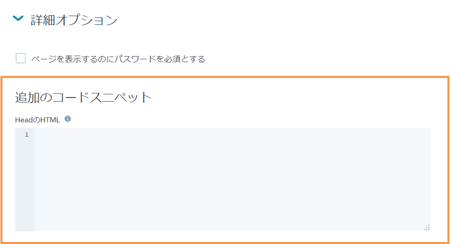
・追加のコードスニペット
- ヘッダーのHTMLにコードを追加できます。
よく利用するのは「no index」タグです。
no indexタグを埋め込みすると、Googleなどの検索結果に出てこなくなります。
参考:HubSpotナレッジ no indexタグ
https://knowledge.hubspot.com/ja/seo/prevent-content-from-appearing-in-search-results


Twitterでキービジュアルが表示されるイメージ


公開設定
最後に公開設定を行いましょう。
公開オプションタブにて、公開オプションと公開終了スケジュールを設定できます。
キャンペーンなどの際は、公開終了のスケジュールを設定しておくと、自動的に公開終了となり便利です。

まとめ
今回はランディングページの作成からページの設定、公開までの手順を解説させていただきました。
少しでも参考になれば幸いです。
本コラムでは、DXやデジタルマーケティング、RPAなどに関するお役立ち情報をお届けしています。
またメルマガでもデジタルに関するお役立ち情報を配信しております。よろしければご登録してみてください。
.png?width=400&height=100&name=%E3%83%87%E3%82%B8%E9%9D%A9%E3%81%94%E4%B8%80%E7%B7%92%E3%82%B5%E3%83%BC%E3%83%93%E3%82%B9%20(2).png)